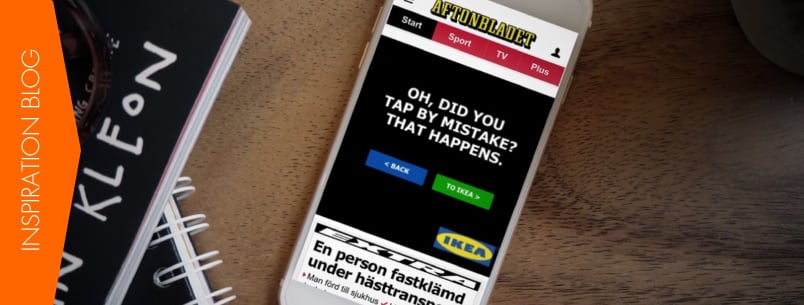
Ook jij stuit weleens op HTML5 banners en GIF’s. Die eerste vaak onbewust. Een GIF klinkt je namelijk vast bekend in de oren; leuke bewegende plaatjes, perfect om in groepschats die ene uit de hand gelopen stapavond te illustreren. Alleen weet je ook wat een GIF banner en HTML5 banner zijn? Beide worden ingezet voor […]
Waar ben je naar op zoek?
Meest gezocht
Andere zochten naar...
Populaire diensten
Onze populairste diensten en oplossingen