Als we denken aan de grondlegger van animatie, denken we natuurlijk aan Walt Disney en zijn films. Met de handgetekende illustraties brachten de animatoren van Disney de mooiste verhalen en sprookjes tot leven. In 1981 introduceerde Disney-animators Ollie Johnston en Frank Thomas de 12 basisprincipes van animatie in het boek The illusion of Life: Disney Animation. Ruim 40 jaar later is deze zogenoemde ‘animatiebijbel’ nog steeds zeer relevant en een inspiratie voor iedere animator.
Wat zijn de 12 animatie principes?
- Squash en stretch
- Anticipatie
- Staging
- Straight ahead en pose-to-pose
- Follow-through en overlappende actie
- Slow in en slow out
- Spaningsboog
- Secundaire actie
- Timing
- Overdrijving
- Tekening
- Aantrekkelijkheid
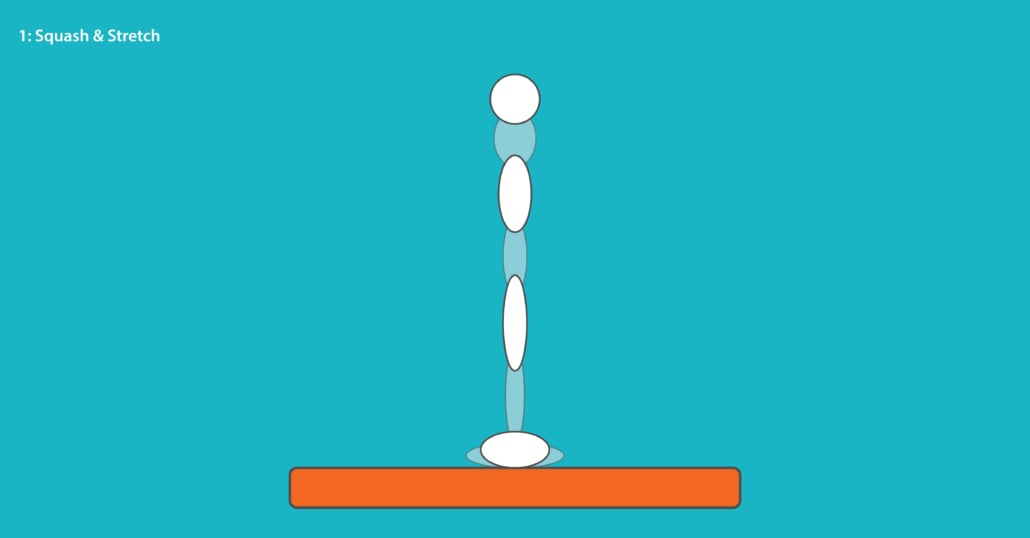
Principe 1: Squash en stretch
Squash en stretch, ofwel het platdrukken en rekken van objecten of karakters, geeft illusie van snelheid, gewicht en flexibiliteit aan een personage terwijl het beweegt. Van een rollende bal tot het lichaamsgewicht van een persoon die rent; in alle vormen van karakteranimatie wordt dit gebruikt. Belangrijk bij squash en stretch is dat het totale volume van het object altijd gelijk blijft. Voor een animator is dit het belangrijkste en meest gebruikte principe.
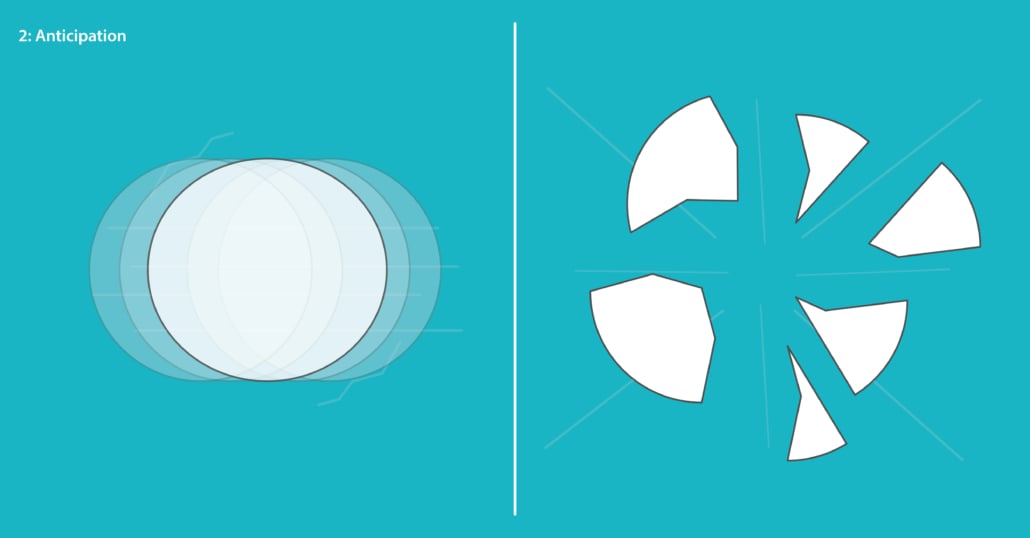
Principe 2: Anticipatie
Vaak zie je aan het begin van een actie, zoals rennen, dat een karakter een achterwaartse beweging maakt, voordat hij vooruitgaat. Dit wordt anticipatie genoemd; het karakter bereidt zich voor op de actie. Ook wordt er op deze manier naar het publiek gecommuniceerd wat het karakter van plan is. De juiste anticipatie geeft een karakter meer power en realisme.
Principe 3: Staging
Staging gaat over het vertellen van een duidelijk verhaal. Als animator bepaal je hoe de ogen van de kijkers bewegen over het beeld. Goede timing is hierbij key! De animator zorgt ervoor dat het verhaal in de juiste volgorde verloopt en dat de kijker maar naar één gebeurtenis tegelijk hoeft te kijken. Om het verhaal nog duidelijker te maken voor de kijker, wordt er in animatie vaak overdreven.
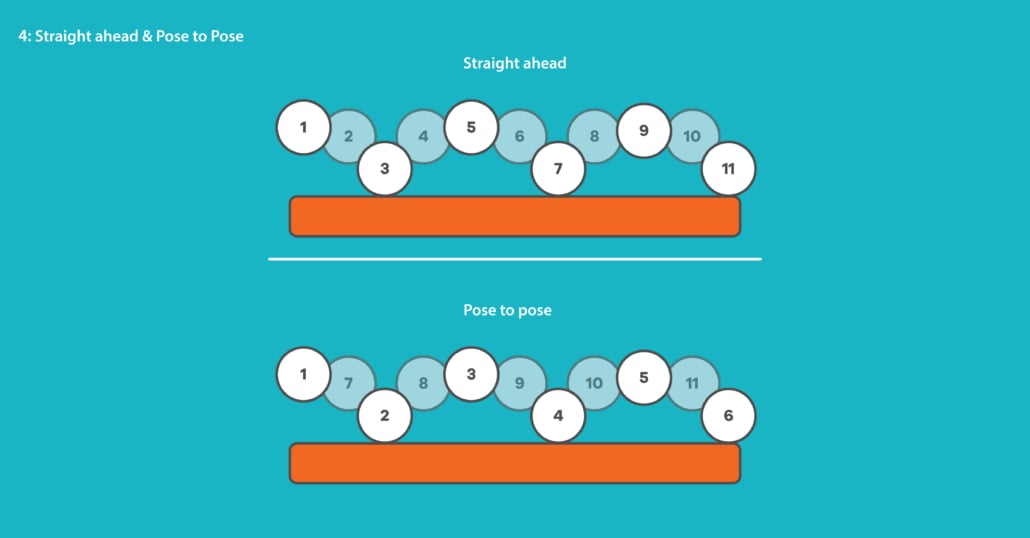
Principe 4: Straight ahead en pose-to-pose
Dit principe beschrijft twee methoden voor het animeren van tekeningen; straight ahead en pose-to-pose.
- Straight ahead animatie: dit houdt in dat de animator in één keer de hele scène uittekent van begin tot eind.
- Pose-to-pose: is een meer geplande methode waarbij animators de scène in kaart brengen door tekeningen te maken bij belangrijkste punten. De animator start met een tekening van de begin- en eindpositie, dit worden de keys Hierna tekent de animator de verste punten in iedere richting, ofwel de extremes. Vervolgens vult hij of zij alle tussenposen van de gebeurtenis in.
Over het algemeen heeft pose-to-pose de voorkeur van veel animatoren bij het animeren van acties en voorspelbare situaties. Deze techniek geeft namelijk meer controle, kost minder tijd én biedt in een vroeg stadium de mogelijkheid om fouten te ontdekken en verbeteren. Daarentegen heeft bij onvoorspelbare situaties de straight ahead techniek de voorkeur. Denk hierbij aan het stromen van water, het uitbarsten van een explosie of het branden van vuur.
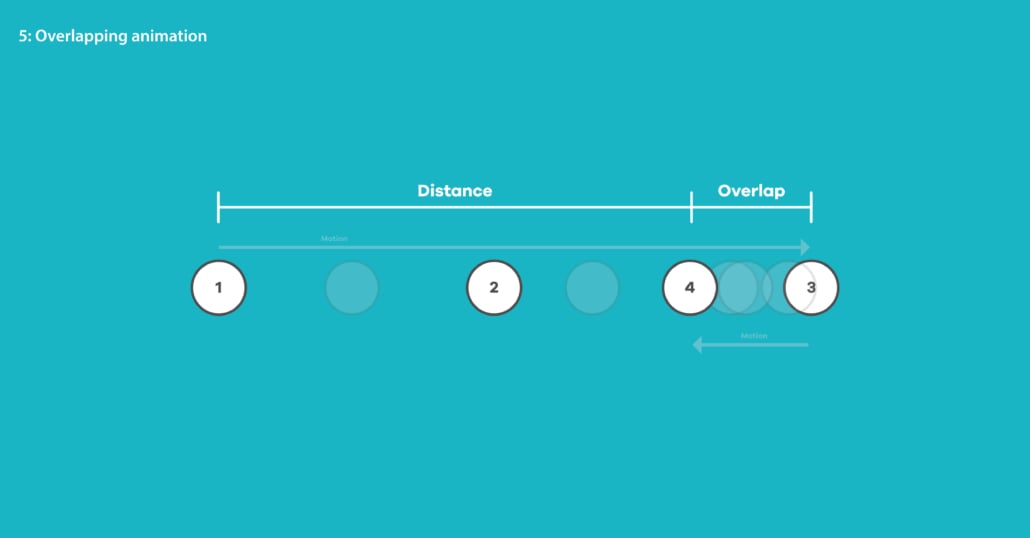
Principe 5: Follow-through en overlapping action
Niet alle onderdelen van een bewegend karakter of object komen tegelijk tot stilstand wanneer deze stopt. Stopt een karakter met lopen, dan stopt ook het grootste gedeelte van het lichaam. Delen zoals lange haren, armen, benen en kleding volgen dezelfde actie maar dan net iets later. Dit noemen we follow-through. We spreken van overlapping als het personage van richting verandert terwijl zijn kleding of haar verder gaat in de eerdere richting. De hoeveelheid beweging die verschillende onderdelen van een object meekrijgt zegt iets over het gewicht en de flexibiliteit.
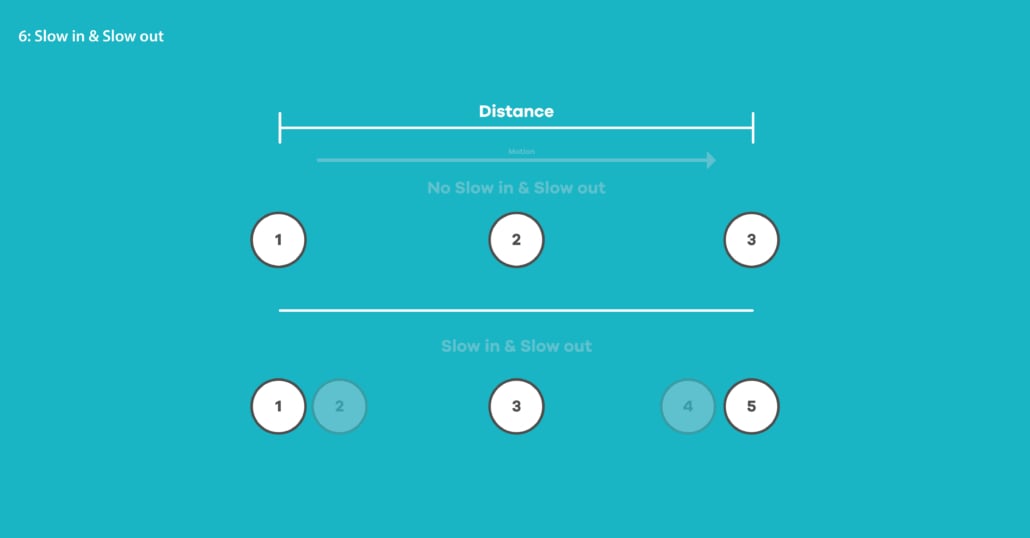
Principe 6: Slow-out en slow-in
Dit principe gaat erover dat iedere beweging langzaam begint, dan versnelt en langzaam weer eindigt. Dit is een van de belangrijkste principes om de geanimeerde bewegingen levensecht te krijgen. Bij het uittekenen van een scène geldt het volgende: hoe meer tekeningen, hoe langzamer de actie. Rondom de keys en extremes worden extra tekeningen toegevoegd om de beweging te vertragen. Daartussen tekent de animator slechts enkele beelden voor een snelle beweging. Soms laat een animator een slow-in of een slow-out weg voor het verrassingseffect, bijvoorbeeld wanneer er een kogel uit een pistool schiet of een karakter hard op de grond valt.
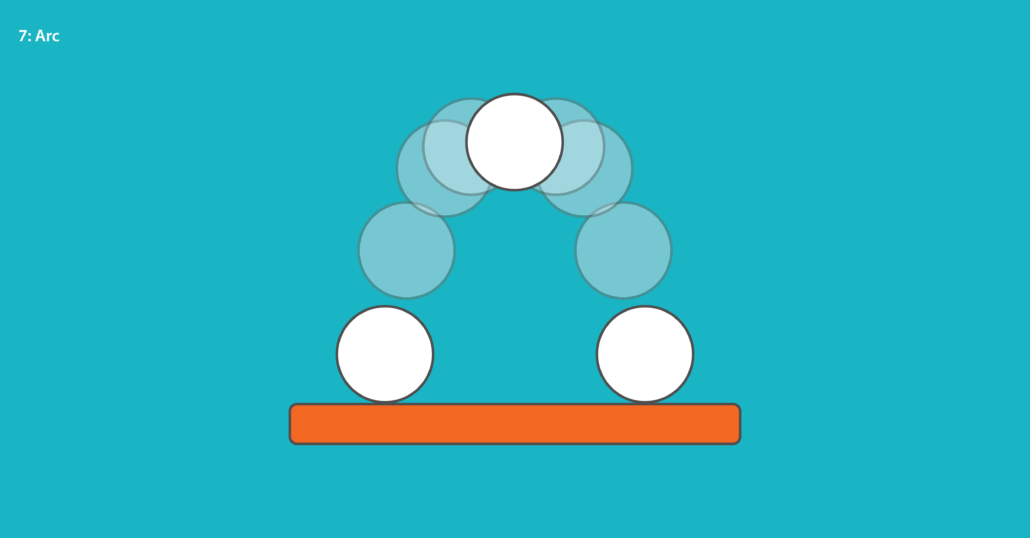
Principe 7: Bogen
Bijna alle acties binnen animatie volgen een boog of een cirkelvormig pad. Dit principe geldt vooral voor acties van menselijke figuren en dieren. Bogen geven animatie namelijk een betere vloei en maken de actie natuurlijker, zoals het slingeren aan een liaan of de bewegingen van een arm. Zelfs de oogbewegingen worden uitgevoerd op een boog.
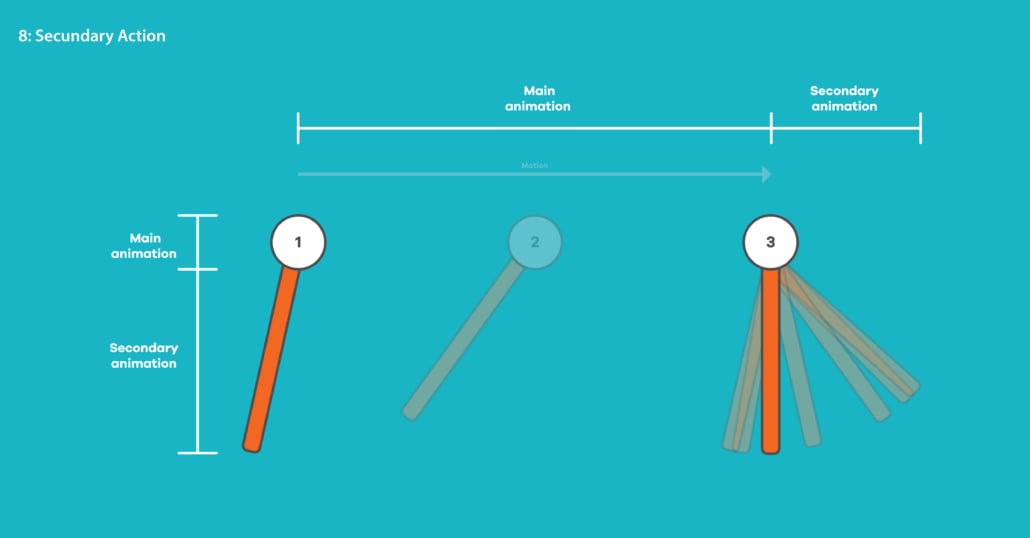
Principe 8: Secundaire actie
Deze actie dient als toevoeging op of versterking van de hoofdactie. Denk aan een boos personage dat kwaad naar een ander personage toeloopt. De houding is krachtig. Misschien stampt hij uit kwaadheid met zijn voeten, de benen voeren hier de hoofdactie uit. Als secundaire actie voegt de animator bijvoorbeeld handgebaren, beweging van het hoofd en gebalde vuisten toe tijdens het woedeloopje.
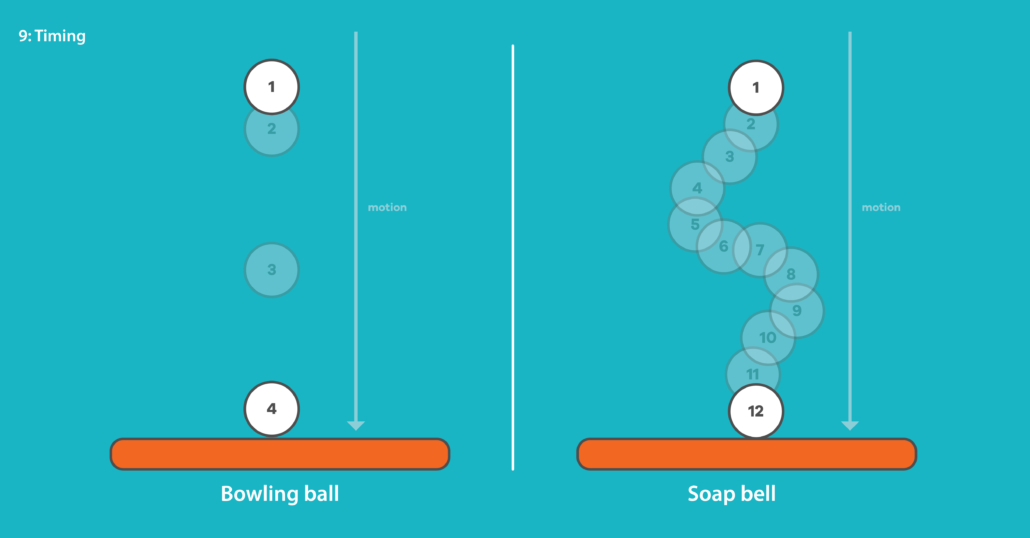
Principe 9: Timing
Als animator word je vooral een expert in timing naarmate je meer ervaring opdoet en experimenteert. Een variatie tussen langzame en snelle timing binnen een scène voegt textuur en interesse toe aan de beweging. Met de juiste timing van het acteren van het personage stel je de emotie, reactie of stemming vast. Zo is het bestuderen van acteurs in films enorm nuttig voor het animeren van menselijke of dierlijke personages.
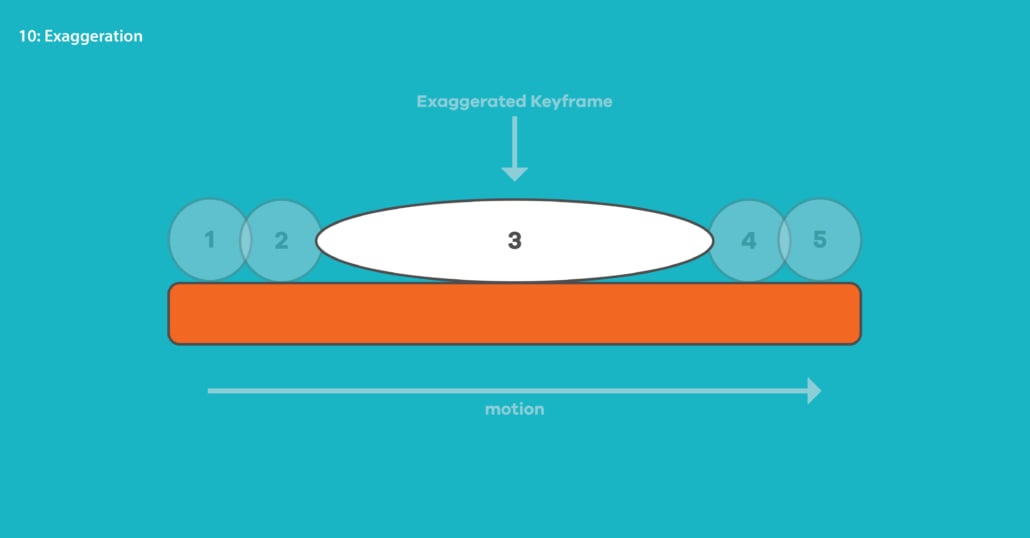
Principe 10: Overdrijving
Om de impact op de kijker te vergroten, wordt er in animaties vaak overdreven. Een houding of gezichtsuitdrukking wordt aangedikt, zodat het voor de kijker meteen duidelijk is wat er wordt bedoeld. Vervorming van karakters is een valkuil bij overdrijving, dit is niet de bedoeling. Het gaat in essentie om het vergroten van de overtuigingskracht.
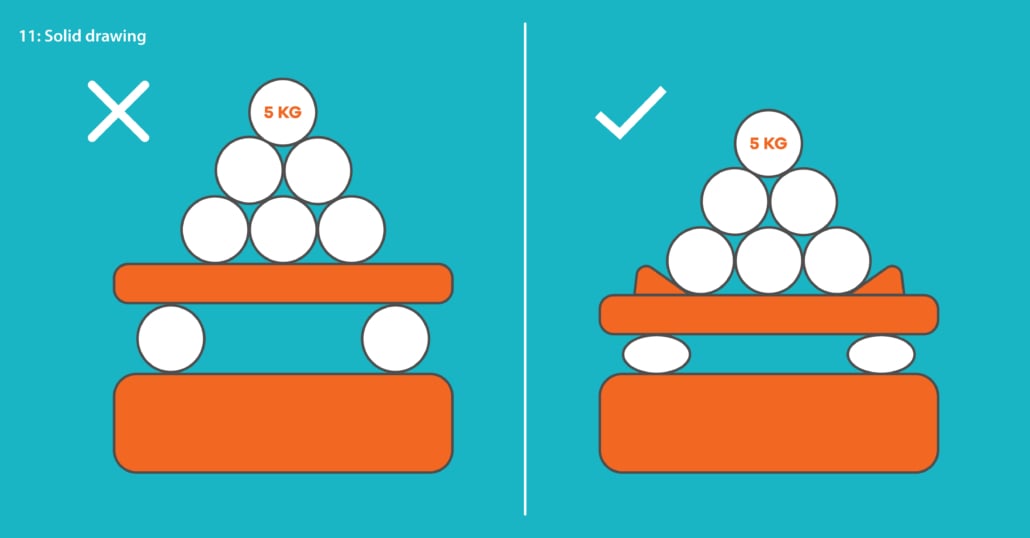
Principe 11: Vaste tekening
Voor het uittekenen van animaties wordt er een basistekening gemaakt met de juiste tekenvorm. Hiervoor kijkt een animator naar het: gewicht, volume en de illusie van de drie dimensies van animatie;
- Tweedimensionaal: tekening zonder diepte
- Driedimensionaal: beweging in de ruimte
- Vierdimensionaal: beweging in de tijd
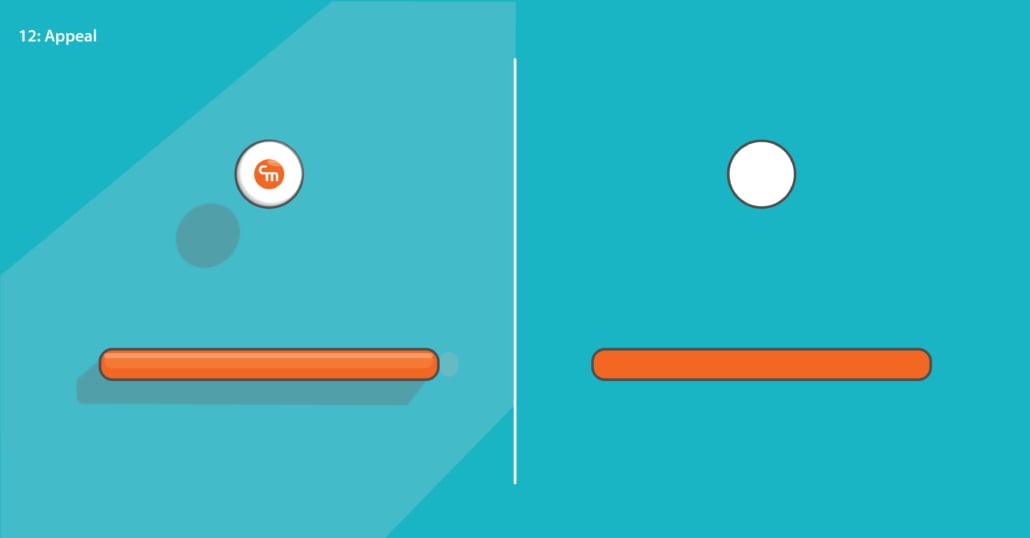
Principe 12: Aantrekkingskracht
Het laatste principe in de reeks basisprincipes van animatie is aantrekkingskracht. Alle goede geanimeerde personages hebben een bepaalde aantrekkingskracht. Of ze nou heldhaftig, lief, grappig of vals zijn. Aantrekkingskracht creëer je onder andere door je karakter een persoonlijkheidsontwikkeling te laten ondergaan, die de interesse van het publiek wekt. Zoals alle vormen van storytelling heeft ook animatie de functie om zowel voor de geest als het oog aantrekkelijk te zijn.
Animatie laten maken?
Benieuwd wat videoanimatie voor jouw bedrijf kan betekenen? Bij Cooler Media creëren we de coolste animatievideo’s om complexe zaken uit te leggen, een belangrijke boodschap te brengen of een nieuw product te introduceren! Neem snel contact op en ontvang binnen 1 uur een offerte op maat of krijg hier inzicht in de kosten van animaties in de huidige markt.













Helen Berger
Creative Producer
Lars Weijers
Accountmanager
Daniël Visscher
Art Director
Hoe kunnen wij jou helpen?
Heb je een vraag, opmerking of idee? Laat je bericht achter en we komen binnen een uurtje bij je terug.
"*" geeft vereiste velden aan