Audiovisuele informatie is de beste vorm van online communicatie. Waarom? Je prikkelt meerdere zintuigen bij het overbrengen van je boodschap. Maar wat als je slechthorend of slechtziend bent? Dan worden die zintuigen moeilijk of zelfs niet geprikkeld.
We doen er in Nederland veel aan om alledaagse dingen op straat of in openbare ruimtes toegankelijk en drempelvrij te maken voor iedereen. Denk aan rolstoelvriendelijke in- en uitgangen en reliëftegels en geleidelijnen op straat voor mensen met een visuele beperking. Maar hoe zit dat eigenlijk online?
Het belang van digitale toegankelijkheid
Ongeveer 25% van de Nederlanders heeft moeite met het gebruiken van digitale informatie. Dit kan moeite zijn met het lezen van informatie, maar ook met het bekijken of het bedienen ervan. Denk aan gebruikers die…
- Slechthorend zijn
- Slechtziend zijn
- Een cognitieve beperking hebben
- Een motorische beperking hebben
- Of laaggeletterd zijn
Wat is WCAG?
Om designs, websites, infographics en andere visuele content, zoals pdf’s toch toegankelijk te maken voor deze mensen, zijn er WCAG-richtlijnen opgesteld. WCAG staat voor Web Content Accessibility Guidelines. Deze richtlijnen garanderen de digitale toegankelijkheid van online informatie. Je hebt hierbij drie niveaus van toetsing (A, AA, AAA) ieder afhankelijk van een bepaalde hoeveelheid WCAG-richtlijnen.
Waarom digitale drempelvrije informatie in de minderheid is
Als een kwart van de Nederlanders moeite heeft met digitale informatie, dan is de volgende stap simpel, toch? Drempelvrije informatie produceren die voor iedereen bruikbaar is.
Toch zijn er bijvoorbeeld meer digitaal ontoegankelijke websites dan digitaal toegankelijke websites. Het is ook niet zomaar iets. De WCAG-richtlijnen zijn strikt en het zijn er best wat. Daarbij worden ze ook regelmatig geüpdatet. Zo is WGAC 2.1 nu van toepassing en is versie 2.2 alweer in aantocht in juni 2022. Dat maakt het omzetten van je website naar een drempelvrije omgeving een heuse dagtaak. Daarbij komt ook kijken dat je huidige huisstijl voor problemen kan zorgen (daarover later meer). Kortom, digitale toegankelijke informatie is belangrijk om te implementeren, maar niet per se appeltje eitje.
Bovendien is het niet voor iedere partij direct een noodzaak, waardoor het ook vaak wordt uitgesteld. Voor organisaties in de publieke sector geldt er daarentegen wel wat anders. Je kunt je wel voorstellen dat het voor overheidsinstanties, zorginstellingen en gemeentes belangrijk is dat informatie voor iedere webbezoeker toegankelijk is. Dus zij zijn verplicht dit wél te implementeren.
Voordelen van drempelvrije informatie voor jou
De toekomst is toegankelijk. Ondanks dat het drempelvrij maken van je web content best een klus is, haal je er meerdere voordelen uit naast dat iedereen ervan gebruik kan maken.
Al jaren gaat goede SEO gepaard met UX-design. Een goede gebruikerservaring van je websites, zorgt voor een betere beoordelingen door grote zoekmachines als Google. Dat betekent dat de digitale toegankelijkheid van jouw website en content dus bijdraagt aan je online vindbaarheid.
Zoekmachines als Google ranken webpagina’s onder andere door te kijken naar leesbaarheid en gebruiksvriendelijkheid. Hoe gebruiksvriendelijker je website, hoe beter Google je vindt en hoe hoger je ranking in de zoekresultaten. Door de informatie op zo’n pagina voor iedere bezoeker begrijpelijk en waarneembaar te maken, maak je het automatisch user-friendly. Daarbij zijn er een aantal tips voor een drempelvrije website ook direct van toepassing op je SEO, bijvoorbeeld:
- Duidelijke, beschrijvende, unieke titel voor iedere pagina
- Voorzie afbeeldingen van alternatieve teksten
- Voeg ondertiteling en beschrijvende tekst toe aan video’s
Dit maakt een digitaal toegankelijke website of infographic niet alleen nuttig voor gebruikers, maar ook voor de online zichtbaarheid en vindbaarheid van je website of content. Daarbij bereik je veel meer mensen met toegankelijke web content.
Word cooler en digitaal toegankelijk
Gelukkig, kan met de hulp van experts alles. Uitdaging of niet, alles is mogelijk. Waar kunnen wij je bij helpen? Nou, voor de volgende services bieden wij de mogelijkheid om ze volgens de WCAG richtlijnen te produceren:
- (Interactieve) infographics
- (Interactieve) praatplaten
- (Interactieve) pdf’s (denk aan posters, online brochures, whitepaper designs etc.)
Wat zijn de vereisten voor digitaal toegankelijke designs?
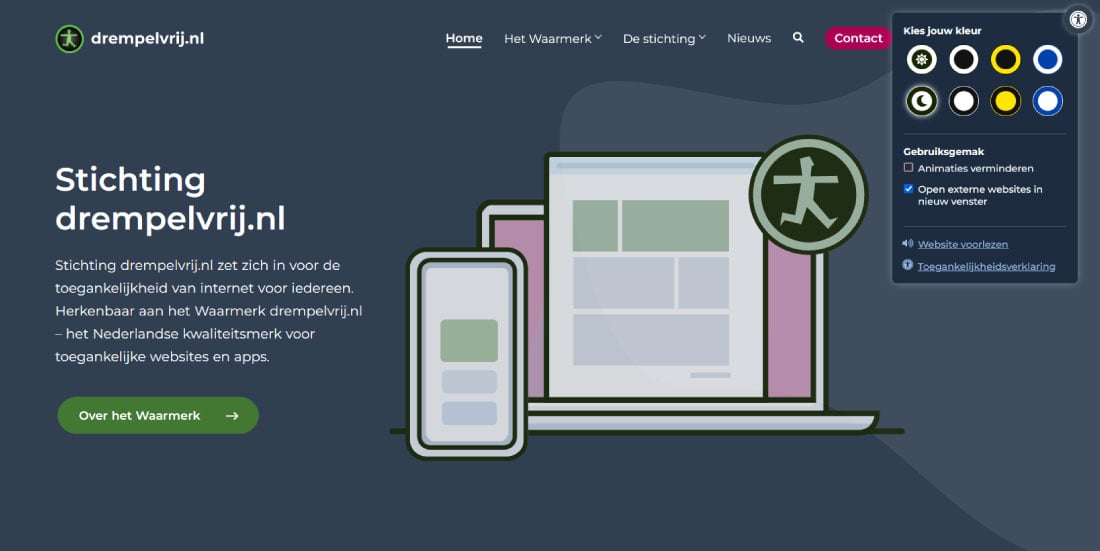
Allereerst, bepaal het niveau dat je wil behalen. Groeien kan altijd nog, dus maak het realistisch. Ook is dit natuurlijk afhankelijk van je doelgroep. Als overheidsinstantie of andere publieke organisatie is het van belang dat een drempelvrije infographic of website voldoet aan het gehele scala richtlijnen, gezien de verplichting, maar natuurlijk ook omdat je een breed publiek aanspreekt. Bekijk het voorbeeld van het waarmerk Drempelvrij. Je ziet dat je rechtboven verschillende functies hebt om de toegankelijkheid van de website te verbeteren, zoals aanpasbare kleuren en een voorlees-functie.
Om je een beter beeld te geven, duiken we in een aantal belangrijke pijlers voor drempelvrije informatie visualisatie.
1. Waarneembaar
Je moet ervoor zorgen dat alle elementen van je web content te gebruiken zijn op een manier die voor de gebruiker waarneembaar is. Dat betekent dat iemand met een visuele beperking de video content middels een audiobeschrijving moet kunnen waarnemenof dat iemand met kleurenblindheid de kleurinstellingen van een webpagina kan aanpassen. Wat hoort hier o.a. nog meer bij?
- Alle niet-tekstuele content dient een tekstalternatief te hebben;
- Maak content die op diverse wijzen getoond kan worden, zodat het aanpasbaar wordt voor de gebruiker;
- Voeg ondertitels en beschrijvingen toe aan o.a. video content voor slechthorenden en doven;
- Kleur mag niet het enige visuele element zijn dat bijvoorbeeld een actie aangeeft. Een button moet in dit geval naast kleur ook een icoon of tekst bevatten.
Kleurgebruik volgens WCAG 2.1 kent meerdere criteria. Denk aan de contrastratio van kleuren die bij elkaar worden gebruikt. Hier komt het stukje over problemen voor je huisstijl kijken. Niet iedere huisstijl heeft een kleurenpalet die volgens de contrastratio digitaal toegankelijk is. Dat betekent dat je soms regels rondom kleurgebruik in je huisstijl moet aanpassen of alternatieve kleuren moet toepassen om te voldoen aan de richtlijnen. Check snel of de contrastratio van je tekst- en achtergrondkleuren voldoet aan de eisen voor ‘drempelvrij’ met deze handige tool.
Goed kleurgebruik is vooral van belang voor mensen met een cognitieve of visuele beperking, zoals kleurenblindheid of -deficiëntie. Om meer inzicht in kleurdeficiëntie te krijgen, helpt onze AnyStory je misschien een handje:
2. Bedienbaar
Je website en andere content moet natuurlijk altijd makkelijk te bedienen zijn, wil het goed werken. Toch gaat ook de bedienbaarheid een stapje verder dan je gewend bent als je het wil optimaliseren voor gebruikers met een motorische beperking. Gelukkig, behaal je relatief makkelijk winst op het gebied van bedienbaarheid met extra toepassingen rondom toetsbordtoegankelijkheid en navigatie.
- Als je gebruikmaakt van slides of tekstblokken die na een bepaalde tijd wisselen, dien je een aanpasbaar timingselement toe te voegen waardoor de gebruiker zelf het element kan pauzeren of de tijd van verandering kan instellen;
- Stel, je implementeert enkele sneltoetsen, dan dienen deze aangepast te kunnen worden. Denk aan een spatie voor het op pauze zetten van een video die je kunt omzetten naar een sneltoets voor Ctrl + spatie;
- De richtlijn ‘navigeerbaar’ kent verschillende onderdelen die ook onder bedienbaarheid vallen. Bijvoorbeeld paginatitels die het onderwerp van de pagina moeten bevatten of een mechanisme dat content blokken automatisch omzeilt als deze storend zijn voor gebruikers met een bepaalde beperking.
3. Begrijpelijk
Als uitlegexpert staat begrip en duidelijkheid hoog in het vaandel bij ons. Mensen zijn verschillend en daardoor kan één zin al op verschillende manieren worden geïnterpreteerd. Daarom is het voornaamste van deze richtlijn dat content (in welke vorm dan ook) een eenduidige functie of boodschap heeft. Maar ook het volgende valt hieronder:
- De leesbaarheid van teksten. Vermijd jargon en schrijf op B1-niveau als het gaat om Nederlands. Dit taalniveau wordt gekenmerkt door woorden die veel voorkomen en die iedere geletterde Nederlander zou moeten kunnen lezen;
- Implementeer een foutindentificeerder, zodat gebruikers bij een typefout automatisch de juiste suggestie krijgen. Zo heb je meteen twee vereisten in één: foutidentificatie en foutsuggestie.
4. Robuust
Deze richtlijn gaat wat meer de technische kant op. Content – in iedere vorm – moet betrouwbaar geïnterpreteerd kunnen worden door User Agents. Wat houdt dat precies in? Nou, voor een website zijn user agents browsers die webservers laten weten dat ze er zijn. Dus mocht iemand Chrome gebruiken als browser op een Windows pc om je website te gebruiken, dan vertelt Chrome dat in wezen aan je server.
Kortom, de richtlijnen met betrekking tot ‘Robuust’ zijn bedoeld om aan browsers informatie te verschaffen die ze op een betrouwbare en eenduidige manier kunnen interpreteren, zodat de browser precies weet wat jouw content inhoudt. Door rekening te houden met deze richtlijn, pas je gelijk optimalisaties toe om de vindbaarheid van je informatie te verbeteren.
Note: dit is een greep uit de WCAG 2.1-richtlijnen anno mei 2022. De volledige en up-to-date WCAG-richtlijnen vind je hier.
Hulp nodig bij het maken van visuele en drempelvrije informatie of wil je advies over een toegankelijke huisstijl? Wat je vraag ook is, wij helpen je digitaal toegankelijk te worden. Ook als het gaat om het laten maken van een drempelvrije website kun je bij ons terecht voor verschillende mogelijkheden. Bespreek je wensen, de opties en bijbehorende kosten met een van onze uitlegexperts.


Helen Berger
Creative Producer
Lars Weijers
Accountmanager
Daniël Visscher
Art Director
Hoe kunnen wij jou helpen?
Heb je een vraag, opmerking of idee? Laat je bericht achter en we komen binnen een uurtje bij je terug.
"*" geeft vereiste velden aan