Waar ben je naar op zoek?
Meest gezocht
Andere zochten naar...
Populaire diensten
Onze populairste diensten en oplossingen

Yenlo biedt oplossingen voor digitale transformatie aan bedrijven. Zo ook aan de GGD die begin 2020 voor een grote opgave stond; de coronapandemie. Binnen no time moest er een digitaal platform ontwikkeld worden dat als basis zou dienen voor de data uit het Europese Digitale CoronaCheck-paspoort en alle betrokken partijen. Met deze video laat Yenlo zien hoe ze in staat zijn om in een korte tijd een goed werkend én veilig digitaal platform kunnen ontwikkelen voor jouw bedrijf.
Yenlo is een bedrijf dat zich richt op digitale transformatie- en integratie-oplossingen. Yenlo helpt bedrijven onder andere met API, integratie, IAM en iPaaS. Wij kregen de taak om vette animatievideo’s te maken voor Yenlo om hun diensten te verduidelijken. Voor alle video’s heeft Yenlo gekozen voor Maatwerk Animatie. In deze case leggen wij jou uit hoe we deze animatievideo’s gemaakt hebben en hoe wij als Cooler Media meerwaarde hebben gecreëerd voor Yenlo.
Een uniek, maatwerk design
Duidelijke en doelgerichte communicatie
2D animatie met bijzondere 3D effecten
Het is altijd een feest om met de mannen van Cooler Media te mogen samenwerken.
Van begin tot eind lopen de projecten vloeiend. Iedere keer weer. Strakke planning, het snelle schakelen en de heldere communicatie dragen daar absoluut aan bij. Maar ook het feit dat ze je direct vanaf het begin ‘snappen’. Het script is meestal al bij de eerste keer ‘spot on’. Waardoor de rest van het project ook super soepel en snel verloopt. En het eindresultaat… iedere keer weer prachtig!
Ieder project start met een Magic Meeting. Tijdens deze meeting onderzochten we de wensen, doelgroep en boodschap van Yenlo. We startten direct met schrijven en na 4 uur lag de eerste versie van het script klaar! Omdat Yenlo een internationaal geörienteerd bedrijf is kozen zij voor een Engelstalig script dat later ook nog vertaald is naar het Duits. Naast het scripschrijven zijn er direct tekeningen gemaakt voor het visuele design. Lees snel verder over de volgende stap: het stijlvoorstel.

Stijl 1
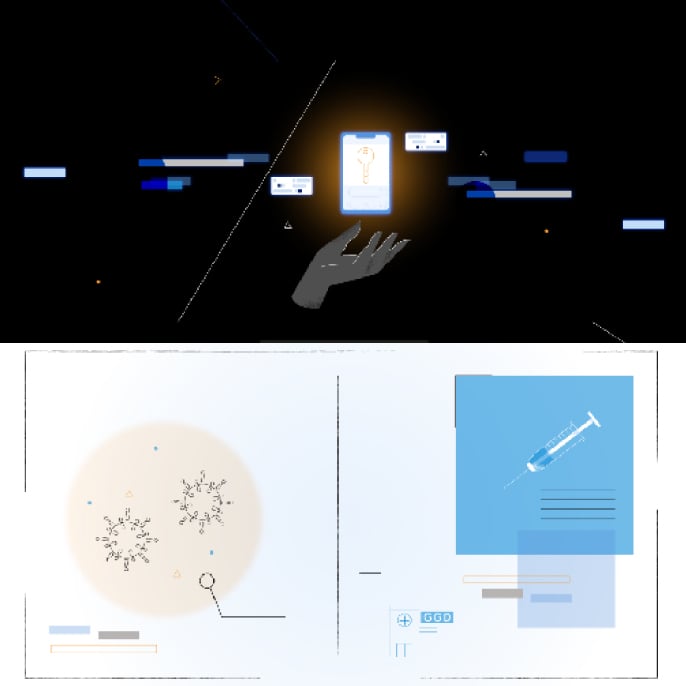
De boodschap van Yenlo speelt zich af op Europees niveau. Daarom bleek tijdens de schrijfsessie al snel dat het goed zou werken als we het script een filmische, bijna bombastische, sfeer zouden geven.

Stijl 2
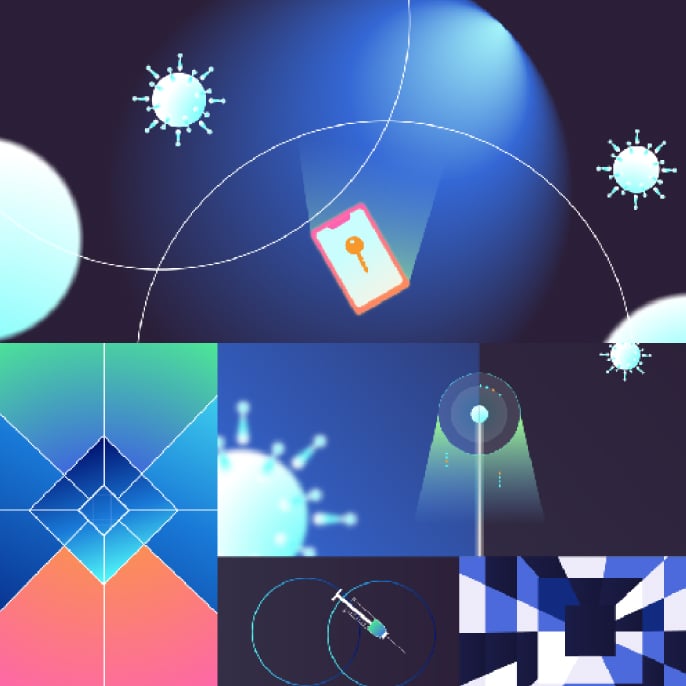
Wat betreft de vormgeving zijn we een aantal strakke technische stijlen gaan onderzoeken; van een licht en ‘leeg’ design met veel bewegingsruimte, tot een donkere, kosmische stijl.

Stijl 3
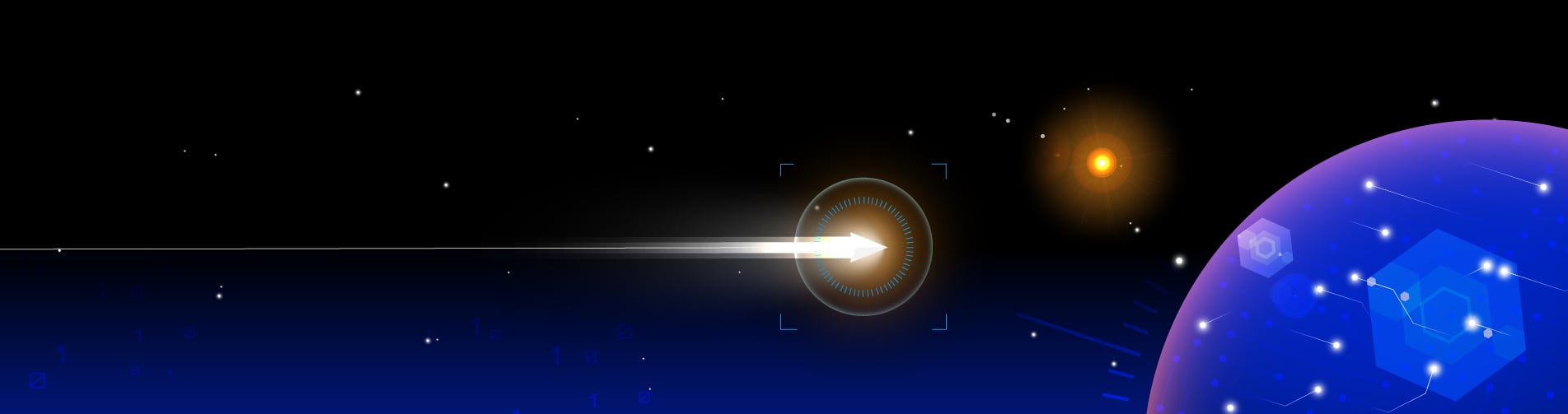
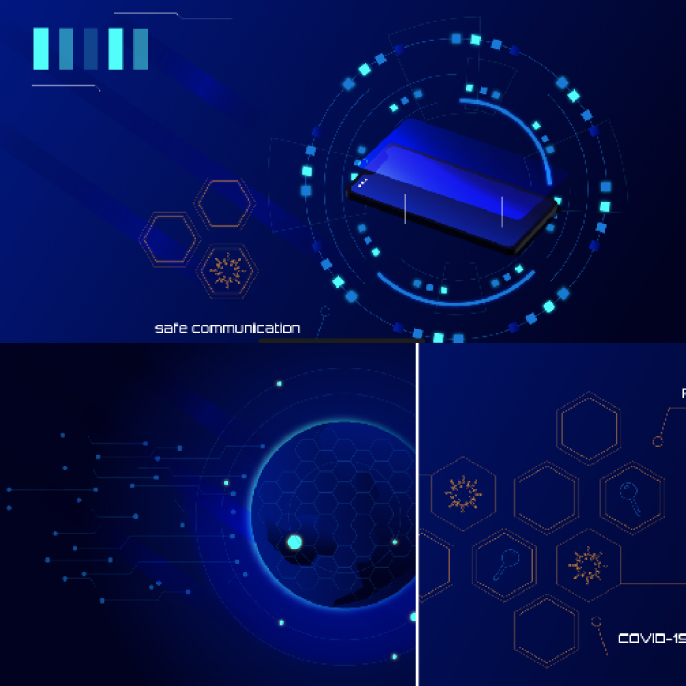
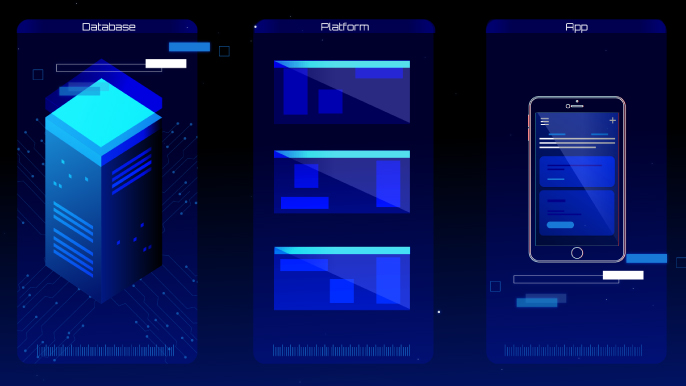
De inspiratie lag vooral bij de technologische elementen, zoals ‘data’ en ‘dashboard’, en hoe we deze op de best mogelijk wijze visueel konden weergeven. Hieruit volgde de definitieve stijl.
Nadat Yenlo een stijl had gekozen en akkoord had gegeven op het script zijn wij aan de slag gegaan met het visuele design. Voor iedere scene werken we een stilstaand shot uit dat in de volgende fase geanimeerd kan worden. Zo zie je goed het verloop van de animatie!




Thema
Yenlo wordt neergezet als het bedrijf van morgen met een futuristische thema met referenties naar dashboard designs van Star Gate, Star Trek en zelfs Iron man.
Datastromen
De datastromen die je hier ziet zijn opgebouwd uit meerdere effecten. We begonnen met losse objecten als basis. Deze zijn achter elkaar gezet en voorzien van een voorwaartse beweging. Hiermee creëerden we banen die onder elkaar zijn gezet om verdiepingen te creëren. Elke verdieping komt na een bepaalde tijd weer terug op dezelfde plek waardoor er een loop ontstaat in de animatie.
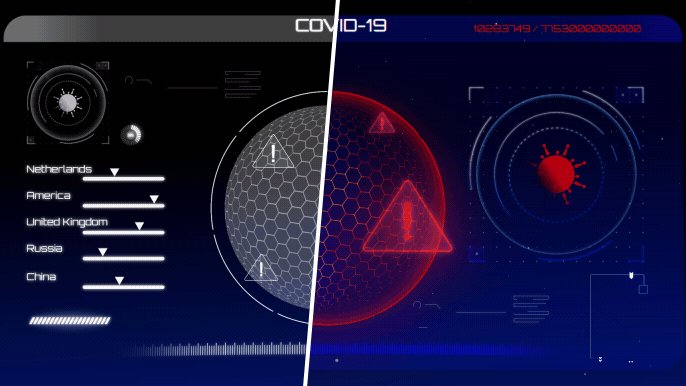
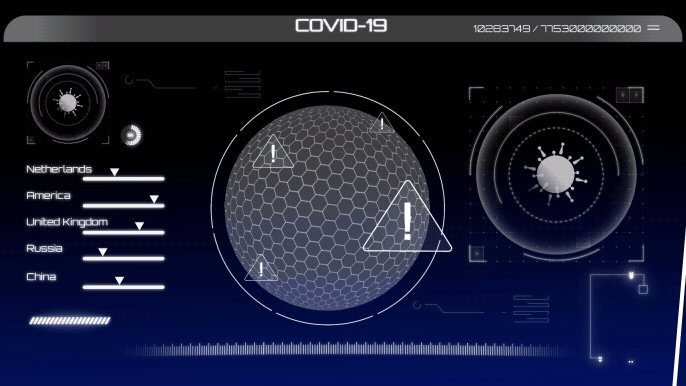
Hexagons
De hexagons zijn als geometrische vorm prominent aanwezig. Daarnaast werken deze elementen ook nog eens inhoudelijk verbindend doordat de vorm grote structuren kan vormen. Hierdoor kunnen perfect worden gebruikt om zowel verspreiding van een virus te visualiseren als grote hoeveelheden informatie van individuen die wordt gestructureerd.
Wij zijn van mening dat je bij een creatief proces alleen een optimaal resultaat bereikt als je risico’s neemt. Dat hebben we bij dit project ook gedaan. Omdat het originele logo van Yenlo voor ons gevoel uit de toon viel bij de rest van de animatie hebben we deze aangepast aan de nieuwe stijl. Zonder overleg. Een gewaagde stap, dat zeker. Maar als professionals vertrouwen wij op onze expertise. En dat bleek terecht. De klant was verbaasd, maar vooral ook zeer enthousiast.
Na het designen en animeren zijn we er bijna! Het laatste dat nog ontbreekt is het sound design. Een essentieel onderdeel die de animatie tot leven brengt. Bekijk hier het eindresultaat.
Naast bovenstaande video hebben we voor Yenlo nog een animatie gemaakt waarin Yenlo verteld wat ze doen en hoe ze bedrijven kunnen helpen.
Vertel ons wat jouw uitdaging is en kom direct in contact met de expert die jou het beste kan helpen.
"*" geeft vereiste velden aan