Waar ben je naar op zoek?
Meest gezocht
Andere zochten naar...
Populaire diensten
Onze populairste diensten en oplossingen

In deze case studie ‘Door het oog van de brandweer’ leer je hoe wij verschillende communicatie uitdagingen van de Nederlandse Brandweer digitaal oplossen. Vanuit een overkoepelend idee ontwikkelden wij een brand story, platform, huisstijl en video’s om daarmee de Brandweer te laten zien op een manier als nooit tevoren.

De brandweer staat voor menig burger bekend als degene die alle brandjes blussen. Maar ook als de partij die je belt wanneer er een kat in de boom zit. Wat veel mensen niet weten is dat de brandweer veel meer doet dan dat. De werkdruk is hoog, het belang is groot want er hangen honderden levens per jaar vanaf. Aan Cooler Media de taak om de Brandweer te helpen met een imago- en positioneringsvraagstuk, vertaald naar een digitaal platform.
Doel: verandering van het imago, werving van medewerkers en de veelzijdigheid van de dienst tonen. Laten zien hoe complex situaties kunnen zijn en dat er veel disciplines onder de brandweer vallen. Meer en anders dan men in eerste instantie misschien verwacht.
Doelgroep: iedereen in Nederland.
Onze rol: merkidentiteit, merkverhaal, content creatie.

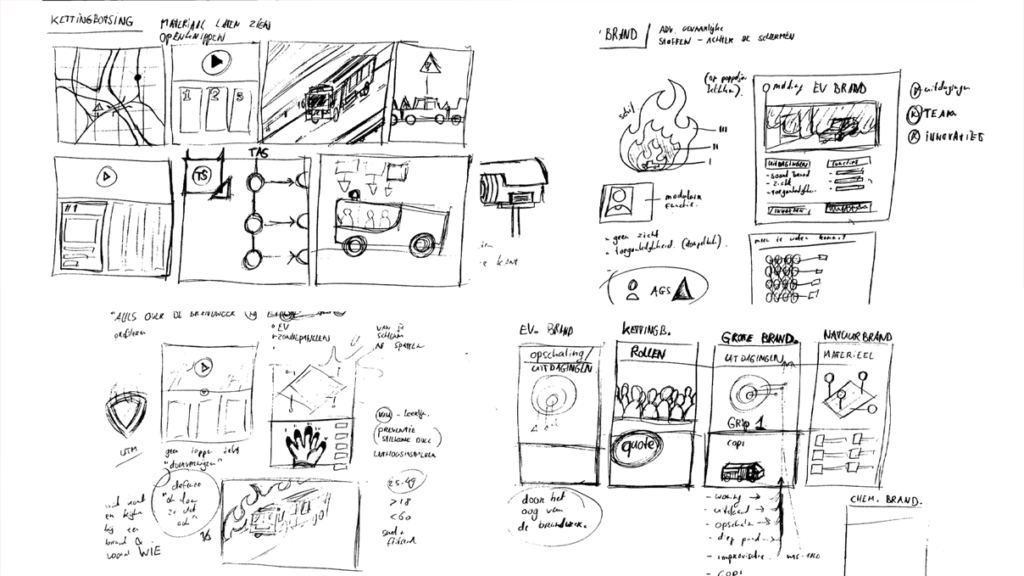
Tijdens onze eerste ontmoetingen hebben wij met onze bekende Magic Meeting techniek het ware verhaal naar boven behaald. Dit doen we door een combinatie van copywriting en visueel design (mind mapping). Na verschillende interviews met stakeholders zijn we gestart met een moodboard dat alle ideeën van alle afdelingen samenpakt en het merkverhaal visualiseert. Daarmee is de storyline ‘door het oog van de brandweer’ ontwikkeld, wat de paraplu is geworden waaraan deze campagne en platform verder is ontwikkeld.
Vervolgens hebben we in verschillende feedbackrondes afgetast hoe de visuele stijl moest zijn. Deze mocht niet te donker worden en de keuze viel op het gebruik van blauw en rood.
Na een uitgebreide brainstormsessie en het evalueren van stijlkeuzes, werd de definitieve stijl geboren. De wens om het zware, bijna militaire, werk van de Brandweer een serieus gezicht te geven woog hier zwaar in mee.
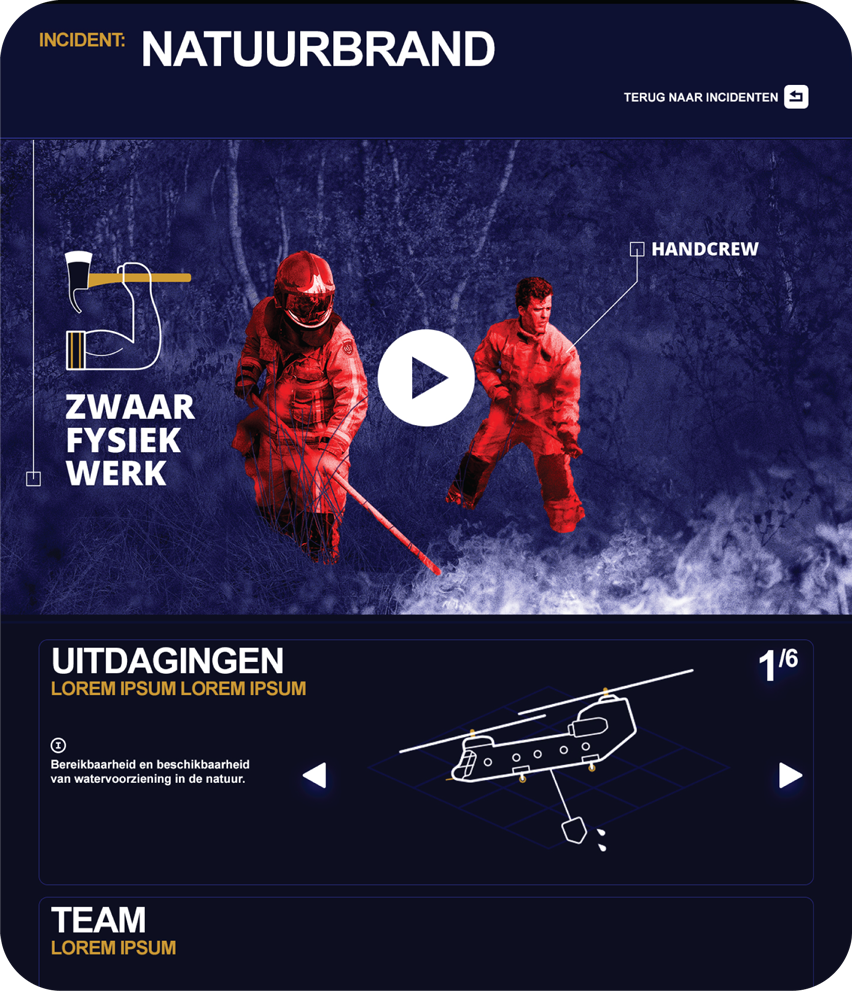
De combinatie van fotorealistische beelden met stoere animaties in combinatie met Brandweer rood geeft een uniek effect. We hebben over de achtergronden een blauw filter gelegd en de live action afbeeldingen van de objecten en mensen een rood filter gegeven. Zo leggen we de nadruk op de kern van het verhaal achter iedere visual en springen de objecten en mensen er zeer goed uit.
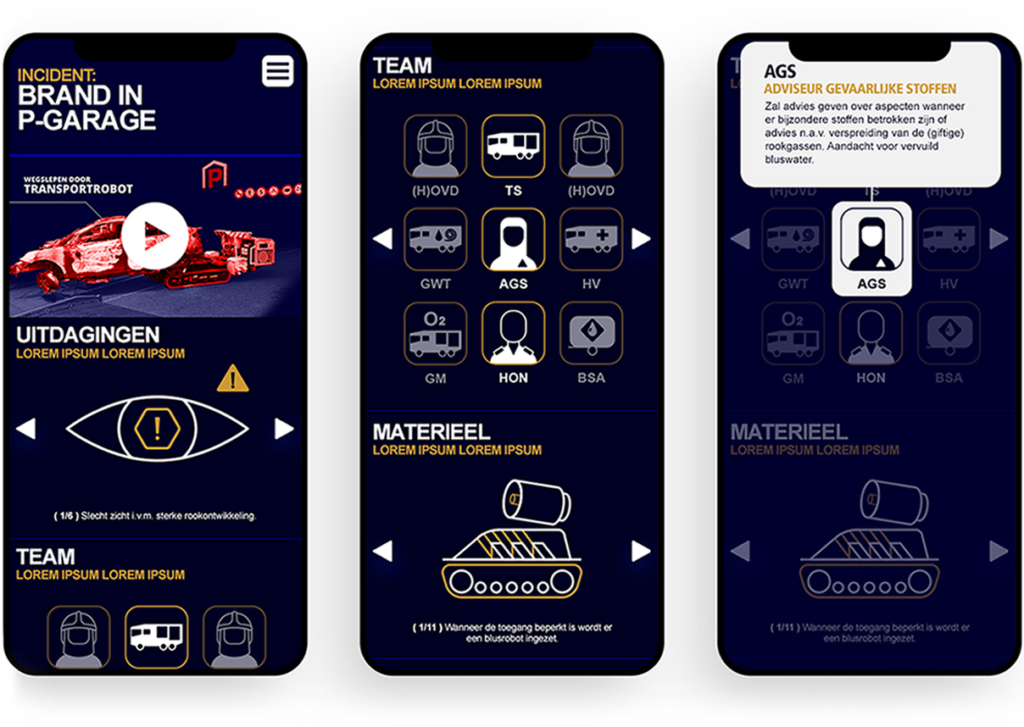
Om de veelzijdigheid van de brandweer te illustreren hebben we meer dan 100 iconen ontwikkeld voor de verschillende rollen. Er is rekening gehouden met de leesbaarheid en zichtbaarheid van de vormen. Hierdoor hebben we in drie aanpassingsrondes het perfecte icoon ontworpen.
Naast een unieke uitstraling waren er ook veel verhalen te verstellen en zaken uit te leggen. Een nieuwe website is dé plek waar al deze informatie te vinden is en waar alle communicatie over het concept naartoe leidt. Het doel van de website is om mensen te enthousiasmeren om meer te leren over de brandweer. Daarnaast leggen we op verschillende incidentpagina’s een reeks situaties uit waar de Brandweer regelmatig mee te maken krijgt.
Het belangrijkste op de homepagina is dat de bezoeker een helder overzicht heeft van de verschillende incidenten. Dit maakt het makkelijk voor hen om te navigeren door de website vanaf de homepagina. Er is in de opzet rekening gehouden dat er uitgebreid kan worden met extra incidenten.


Op een incidentpagina staat een animatievideo centraal. Deze video vertelt de bezoeker over het incident. Bijvoorbeeld een natuurbrand, woningbrand, kettingbotsing, brand in parkeergarages of industriebranden. Onder de video is meer informatie te vinden die is opgedeeld in 5 segmenten. Die segmenten zijn de uitdagingen waarvoor de brandweer komt te staan, het team dat wordt opgeroepen inclusief experts, het materieel dat wordt ingezet, een quote uit het werkveld en ten slotte een FAQ.
Ook is er een mobiele versie ontwikkeld van het platform. Deze versie komt één-op-één overeen met de desktopversie. Maar is natuurlijk geoptimaliseerd voor mobiele gebruikers. Dit houdt in dat de iconen anders gerangschikt worden en alles is een one-pager.

Het icoon voor fysiek intensief werk.
Het icoon van de Chinook helikopter van Defensie.
Het icoon voor een off-road brandweertruck.
Een van de materiaal-iconen; de kettingzaag.
Woningbrand
Natuurbrand
Introductie van het platform
Kettingbotsing
Industriebrand
Brand in een parkeergarage

“Het was een uitdagende klus om een platform vorm te geven dat zo’n brede doelgroep moet aanspreken. Je wil qua animatie en design eigenlijk all-in over the top gaan, zonder toegankelijkheid, duidelijkheid en rust in de weg te staan. Ik denk dat we heel erg trots mogen zijn op het resultaat.”

We gaan deze graag samen met je aan! Vertel ons meer over je vraagstuk en kom direct in contact met de juiste expert.
"*" geeft vereiste velden aan